(初回2021年3月16日 更新2022年4月12日)
見出しタグの設定は、SEOの中で非常に重要な施策です。
SEOを初めて行う場合でも比較的すぐに取り組める施策ですので、ハウスメーカーや工務店のマーケティングでこれからSEOに取り組む場合は、見出しタグの設定から取り組んでみてはいかがでしょうか?
ここでは、見出しタグの種類や効果的な書き方について解説します。
SEOにおける見出しタグ(hタグ)の役割
の種類とSEOで効果的な書き方とは?工務店サイトの例で紹介します.jpg)
見出しタグは、文章全体を読みやすくする「目次」の役割とは別に、SEOの評価においても重要な役割があります。詳しくみていきましょう。
目次に設定することでユーザーがコンテンツ概要を把握しやすい
最初にユーザーが対象のページにアクセスした際、ページの上部に目次があることで、求めている情報の有無が把握しやすくなります。
また、目次にページ内リンクを設定していれば、目的のコンテンツまで簡単にジャンプできます。
結果としてユーザーの読了率や滞在時間が長くなることが期待でき、これらのユーザー行動の改善はSEO評価にも良い影響を与えるでしょう。
ユーザー・クローラーがコンテンツの内容を適切に把握しやすい
見出しをつけると、ユーザーがコンテンツの内容を正しく理解しやすくなり、ユーザー行動がよくなります。
また、ページの情報収集を行う検索エンジンのロボット(クローラー)にとっても見出しはページ全体の構造を理解するのに役立ちます。
クローラーがページの内容を正しく理解すると、適切なSEO評価が受けられる可能性が高まります。
ユーザーの検索意図に合う高品質なページであれば検索順位の上位に上がりやすくなるということです。
見出しタグ(hタグ)の種類と構造
の役割とは?.jpg)
では次に、見出しタグの種類と構造について理解していきましょう。
見出しタグにはいくつかの種類があり、構造的に設置しないとかえって逆効果になる可能性があります。
見出しタグを設置するためには、種類と構造を正しく把握することが大切です。
見出しタグ(hタグ)の種類
見出しタグはHTMLでは「hx」(※xは数字)で表記されます。
見出しタグの種類はh1〜h6まであり、数字が小さいほど大きな見出しとなります。
| タグ | 見出し分類 | 説明 |
| h1 | 大見出し | ページ全体のテーマやコンテンツのタイトル |
| h2 | 中見出し | 目次や章 |
| h3 | 小見出し | 各章の詳細見出し |
| h4〜h6 | 超小見出し | 小見出しの補足 |
例えば、h1タグ(大見出し)はこの記事のタイトルである「見出しタグ(hタグ)の種類とSEOで効果的な書き方とは?工務店サイトの例で紹介」に設定しています。
h2(中見出し)は「SEOにおける見出しタグ(hタグ)の役割」や「見出しタグ(hタグ)の種類と構造」に設定しており、h3(小見出し)に該当するのが、そのさらに下の階層の見出しである「見出しタグの種類」です。
見出しタグは階層構造を正しく示せるように設定する
見出しタグは、「h1→h2→h3→h4→h5→h6」の順番で記述するルールがあります。
そのため、h2の段落の中にh3なしでh4を書くことや、h3の段落の中に上位見出しであるh2を設定することは避けましょう。
さらに、h1(大見出し)は各ページにつき1つだけ設置するようにしましょう。h1は基本的に対象となるページのメインテーマを示すために利用するタグです。
そのため、1つのページに複数h1タグを入れてしまうとそのページのテーマが曖昧になってしまいます。
SEO施策で効果的な見出しを書くポイント

SEO評価を上げるためには、あくまでもユーザーにとってわかりやすく有益なページを作成することが基本です。
そのため、タグを適切に設定するとともに、見出しの文章もわかりやすい内容になるよう心がける必要があります。
ここでは、見出し文章を書くポイントについて詳しく解説します。
わかりやすい言葉を使用する
見出しはユーザーがひと目でコンテンツの内容がわかるようにすることが大切です。そのため、ターゲットにとって理解しやすい言葉を使用するようにしましょう。
具体例を見ていきましょう。
1.生活動線を考慮してゾーニングする
2.生活スタイルに合わせて間取りを考える
初めて注文住宅を建てる人から見てわかりやすいのは2ではないでしょうか。1の「ゾーニング」などは住宅業界の専門用語ですので、一般の人にとってはひと目で理解するのが難しい言葉です。
このように、普段使用している言葉をそのまま使うのではなく、訪問ユーザーにとって広く親しまれている表現になっているかを意識することが大切です。
見出しだけで内容がわかるようにする
見出しでは、その段落に何が書かれているか把握できるよう書くことを意識しましょう。見出しの構造をうまく利用することもポイントのひとつです。この記事の見出しを例に挙げて見ていきましょう。
h2:SEO施策で効果的な見出しを書くポイント
h3:わかりやすい言葉を使用する
h3:見出しだけで内容がわかるようにする
h3:キーワードを詰め込みすぎない
h3:ターゲットに合わせた言葉を選ぶ
この章の見出しでは、中見出し(h2)で章全体の趣旨「SEOを意識した見出しの書き方」を紹介したうえで、具体的なポイントの内容は小見出し(h3)を見ればわかるという構成にしています。
よくない例として以下が挙げられます。
h2:見出しを書くポイント
h3:ポイント1
h3:ポイント2
h3:ポイント3
h3:ポイント4
この中見出し(h2)では、SEOを意識しているという主題が曖昧です。また、小見出し(h3)は4つのポイントが説明されること以外の内容がわからず、効率的に情報収集をしたいユーザーにとって不親切でしょう。
キーワードを詰め込みすぎない
コンテンツで狙いたいキーワードをとにかく詰め込みすぎるのもわかりにくい見出しになる原因です。また、余分な接続詞や装飾語は見出しではなるべく省くことを意識しましょう。
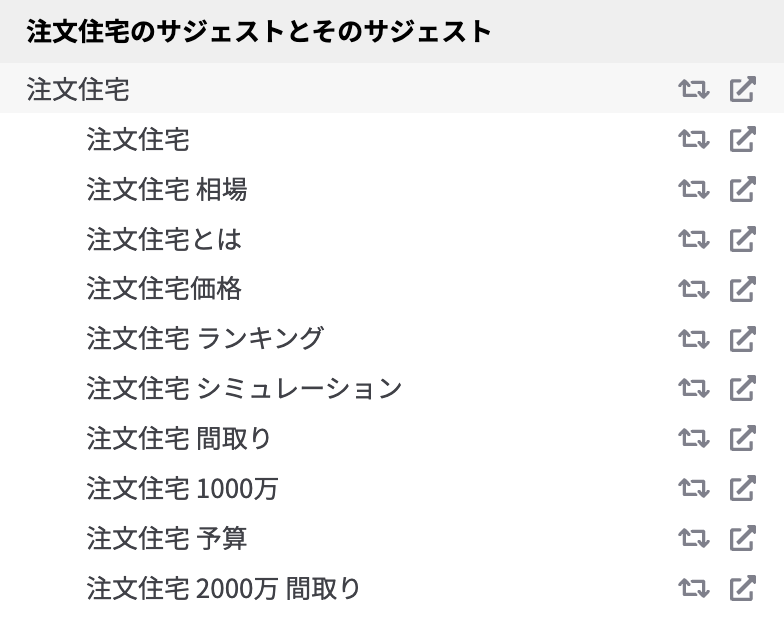
たとえば、「注文住宅」を狙うキーワードにした場合、サジェストは以下の通りです。

これらの見出しを全て盛り込んでしまうと、以下のような文章になってしまいます。
「注文住宅とは?価格や間取りをシミュレーションする方法と相場ランキング」
これではそのコンテンツや見出しで何を主題にしているのかがわかりにくいです。狙うキーワードは不自然にならない範囲で絞り込み、コンテンツの主題をわかりやすく伝えることを意識しましょう。
ターゲットに合わせた言葉を選ぶ
ターゲットによって、わかりやすい言葉や検索する際の言葉の選び方は異なります。狙うターゲットに正しくコンテンツを届けるためには、そのターゲット層が利用している言葉を見出しに用いることが大切です。
たとえば、携帯電話について検索する際、40代以上は「携帯電話」または「携帯」、30代以下は「スマホ」という言葉を利用する傾向があると仮定します。
もし「スマホ 機種変更」というキーワードを狙う場合でも、ターゲットの年齢層によって以下のように使い分ける必要があります。
・40代以上:「携帯電話 機種変更」または「携帯 機種変更」
・30代以下:「スマホ 機種変更」
このように、年代層をはじめとしたターゲット属性を理解し、普段使用している言葉を意識して取り入れるようにしましょう。
見出しタグを設定する際の注意点

見出しタグの設置方法にはこれまで説明してきたようなセオリーがあります。
しかし、CMSの仕様や戦略の方向性によってはセオリー通りに対応ができない場合もあるでしょう。
ここでは、見出しタグを設定する際の注意点について解説します。
画像を見出しタグに設定する際はalt属性を記述する
画像を見出しタグに設定したい場合は、alt属性もあわせて記述するようにしましょう。
SEOの観点では、見出しに画像を使用することは極力避けましょう。クローラーが画像に記載されている内容を読み取れない可能性があるからです。
しかし、どうしてもテキストではなく画像で表現したい場合には、alt属性を記述することでクローラーに画像の内容を理解してもらいやすくなります。
alt(オルト)属性とは、Webサイトの画像が何を示すかを説明するためのタグです。見出しタグに限らず、挿入している図・画像がコンテンツ内で重要な意味を持つ場合は特に、忘れずに記述するようにしましょう。
h1タグは1ページにつき1つだけ設定する
h1タグはページ内のタイトルを示す役割になるため、1ページにつき1つだけ設定するのが適切と言われています。
もしCMSの仕様上、自由にh1を設定できない場合は、ユーザー視点でページのメインテーマがわかるように目立たせましょう。
自由にh1タグが設定できない場合でも、現在は検索エンジンのアルゴリズムの精度も高まっているため、ユーザー視点でメインテーマがわかる状態であれば大きな問題はないでしょう。
文字数が長くなりすぎないよう注意する
見出しの文字数が長すぎると、見出しを読むだけで時間がかかり直感的に理解するのも難しくなります。
前述の見出しはなるべく簡潔に、キーワードを詰め込みすぎないようにすることも文字数の軽減につながります。
文字数について決まりはありませんが、Web上で閲覧した際に改行されすぎないなど、不自然な見た目にならない文字数にとどめるようにしましょう。
見出しタグを設定できない際はユーザーにわかりやすい装飾を施す
CMSの仕様によっては、自由に見出しタグを設定できないケースもあります。
このような場合、SEO施策をより効果的にするためには、見出しタグの自由度を上げることを優先的に考え、CMSのカスタマイズを検討しましょう。
カスタマイズがすぐにできない場合などは、無理に階層構造を崩さず、ユーザー視点で見出しだとわかるように「▼」や「・」などの装飾を施したり、見出しの文字を大きく太字にしたりなど工夫しましょう。
SEOを意識した見出しタグの調整はFREEDOM X株式会社のマーケティング室へ相談ください
SEO施策は色々な手段がありますが、その中でも見出しタグを適切に設定することは重要です。
まずは見出しタグの種類や構造をきちんと理解し、見出しの文言を工夫するだけでユーザーにわかりやすいコンテンツとなり、検索順位にも良い影響を与える可能性が高いため、しっかり取り組みましょう。
また、タグの設定や調整にはSEOの知識が必要です。ハウスメーカーや工務店のサイトで実践したいのにリソース不足や経験者が不在の場合には、FREEDOM X株式会社のマーケティング室にぜひご相談ください。
私たちFREEDOM X株式会社のマーケティング室は、年間棟数約400棟の設計事務所であるフリーダムアーキテクツから独立し、住宅・不動産業界専門のWebマーケティング支援を行っています。SEOも得意としていますのでぜひご相談ください。

の種類と構造とは?.jpg)