自社サイトの運営で、「サイトのデザインが古くてわかりにくい」といった悩みを感じたことはないでしょうか。昨今のネット社会において、サイトは企業の顔であり、売上やブランディングに直結する要素のひとつです。
今回はサイトリニューアルが必要なタイミングや進め方、参考になる住宅会社のサイト事例について解説します。
サイトリニューアルとは

サイトリニューアルとは、サイトを目的から再定義し、各ページのデザインや導線などを大きく変更することを指します。
Webサイトでは他に「更新」や「改修」という言葉もよく耳にしますが、これらとの違いはWebサイトの変更範囲が一部か全体に関わるものかの違いと捉えるとわかりやすいでしょう。
更新は、ニュースリリースの公開や、新商品の追加、社長挨拶の変更など自社の情報のアップデートに伴いWebサイトを変更することを主に指します。改修は、本来の目的に応じた効果を高めるためにシステムを変更したり、一部のページの導線を改善する、ページを一部追加することなどを指します。
上記の通り、サイトリニューアルは更新や改修に比べて大掛かりな作業になるため、費用や作業時間がかかるのも特徴的です。
サイトリニューアルが必要なタイミング
運営サイトの具体的にどのような点に問題を感じたら、リニューアルの時期だと判断できるのでしょうか。
以下いずれかの項目に当てはまる場合、サイトリニューアルが必要である可能性が高いです。
・サイトのデザインが古く感じる
・掲載情報が多くわかりにくさを感じる
・サイトがスマートフォンに対応していない
・サイトがオプトイン対応していない
それぞれ詳しく説明していきます。
1.サイトのデザインが古い
一般的にサイトデザインのトレンドは、BtoB向けサイトが5〜6年、BtoC向けサイトが3〜4年といわれています。必ずしも流行を追いかける必要はありませんが、更新されていないサイトは顧客からの信用度の低下にもつながります。
また、競合企業がサイトをリニューアルすると自社Webサイトと比較されることが増え、デザインを見直すきっかけとなるケースもあります。
洗練されたWebサイトデザインはイメージアップにも繋がるため、適度にサイトのリニューアルを行いましょう。
2.掲載情報が多くわかりにくい
サイト公開から時間が経つと、掲載情報や導線リンクが多くなり、構成が複雑になることが多いです。
ひとつのページに情報が集中し過ぎると、ユーザーの求める情報がどこにあるかわかりづらくなり、結果としてサイト訪問者が目的を果たす前に脱落してしまう可能性が高くなります。
ユーザーの離脱率を防ぐためにも情報が整理されたサイトにリニューアルし、ユーザビリティを向上させましょう。
3.オプトイン対応がされていない
オプトインとは、個人情報の利用などにあたり、サイト上で明確に事前の承諾を得ることです。個人情報には氏名やメールアドレスだけでなく、Webサイトの行動履歴などの行動データも含まれます。
リードビジネスを行う事業者はすべて「個人情報の保護に関する法律」(個人情報保護法)で定める「個人情報取扱事業者」にあたるため、個人情報を取得する情報の種類、利用目的、共有範囲を開示して本人の同意・許諾を得たうえでないとマーケティング活動に利用できないことに注意が必要です。
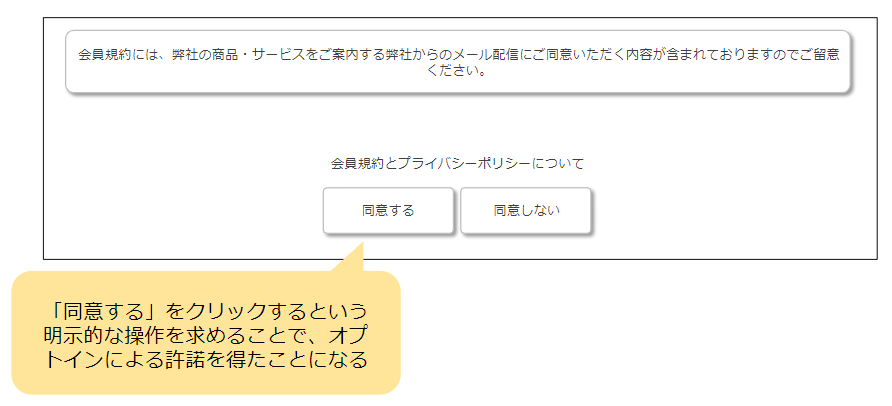
事前の許諾は、Webサイトであれば下図のように「同意します」ボタンをクリックするなど、明確な操作を伴う「オプトイン」方式で得なければなりません。

拒否の際に操作を求める(何もしなければ同意と見なす)「オプトアウト」方式は認められないため、サイトリニューアルはオプトイン方式で行いましょう。
なお、Cookieデータの取得に対してもオプトイン方式が必須となっているため、Cookieデータを取得する場合、フォームだけではなくサイト全体への許諾が必要です。
4.スマートフォンに対応していない
現在はスマートフォンで検索し、Webサイトを閲覧することが一般的になっています。
そのため、スマートフォンで見やすく表示できないサイトはユーザーの離脱率が高くなるためリニューアルが必要です。
また、2018年にモバイルページを評価の基準とする「モバイルファーストインデックス」がGoogleから発表されたことにより、サイトのスマートフォン対応は必須といえるでしょう。
Google:モバイル ファーストのインデックス登録について
サイトリニューアルの進め方
サイトリニューアルの具体的な手順は「要件定義フェーズ」と「サイト構築フェーズ」の2段階に分かれます。
・要件定義フェーズ:どのようにサイトをリニューアルするか方向性を決定するフェーズ
・サイト構築フェーズ:実際のサイト制作・開発を進めるフェーズ
特に要件定義フェーズが曖昧だと、サイト構築フェーズでトラブルが起こる可能性が高くなります。
「誰に何を何のために、いつまでにどうしてもらうのか」また、「そのためにどんなリニューアルを行うのか」をしっかりと固めましょう。
要件定義を行う
要件定義フェーズは、大きく分けて3つの段階に分けることができます。
1.現状のサイトの問題点を洗い出す
2.リニューアル後のサイトの目的を整理する
3.要件定義書に落とし込む
それぞれフェーズについて詳しく説明していきます。
1.現状のサイトの問題点を洗い出す
まず問題点を発見するために、実際にサイトを使用し、不便だと感じる点を書き出します。
「Googleアナリティクス」や「Google Search Console」などの分析ツールを用いて狙ったキーワードでの流入数やページの閲覧数、ユーザーがどこで離脱しているかなどを分析し、自社サイトの問題点を探ることも効果的です。
また、SEOの視点も踏まえて課題を洗い出すことを忘れないようにしましょう。自社サイトはWeb広告やポータルサイトを経由した集客以外に「自然検索での流入」も意識してリニューアルすることが大切です。
更に社内メンバーにもサイトの問題点をヒアリングし、合意形成を取りましょう。日常的に実施されるサイト改善とは異なり、サイトリニューアルは運用担当者だけでは進められないケースが多いため、社内コミュニケーションをとりながら進めることが必要です。
2.リニューアル後のサイトの目的を整理する
問題点の整理が完了したら、サイトリニューアル の目的と目標数値を決定しましょう。サイトリニューアル の目的は「集客」「採用」「サイト運用の改善」に分けられます。
各目的で設定すべき目標指標の例は以下の通りです。
・集客が目的の場合…サイトへのアクセス数、サイトからのお問い合わせ数、サイトでの資料ダウンロードや予約数 など
・採用が目的の場合…サイトからの応募数、サイトから応募してきた求職者の面接数 など
・サイト運用の改善が目的の場合…サイト更新にかかる時間 など
3.要件定義書に落とし込む
要件定義フェーズの最終段階で、サイトの問題点やリニューアルの目標を要件定義書に落とし込んでいきます。
要件定義書では、問題点や目標、コンセプトを踏まえた上で、以下の情報をしっかり記載しましょう。
・作業範囲
・予算
・期間
上記を固めておくことで、サイト構築フェーズで問題が起きた際にも対応が可能です。
サイト構築を行う
サイト構築フェーズは、主に以下の3つの段階に分けて進めることが大切です。
1.サイトマップ・ワイヤーフレームの作成
2.デザインおよびコンテンツの作成
3.コーディング・実装
それぞれのフェーズについて詳しく解説していきます。
1.サイトマップ・ワイヤーフレームの作成
まず、要件定義の情報を元にサイトマップを作成します。サイトマップとは、サイト全体のページ構成を地図のように一覧で記載しているページのことです。
サイトマップが完成したら、ワイヤーフレームの作成に移ります。ワイヤーフレームとは、サイトのレイアウトを決める設計図のことです。
サイトマップがサイト全体の構成を整理する設計図であるのに対し、ワイヤーフレームはページごとの設計図です。
ワイヤーフレーム作成では、トップページのレイアウトやお問い合わせページの配置などを決定していきましょう。
2.デザインおよびコンテンツの作成
実際にサイトを作成していくにあたり、デザイン案のイメージを決定しましょう。開発中の段階でデザイン案の変更があると、時間の遅れや制作会社からの追加料金が発生することがあるため、注意が必要です。
デザイン案の作成後は、コンテンツ作成を行いましょう。この段階では、新たに必要となるテキストの作成や既存コンテンツのテキストのリライトなどが発生します。
文章に不慣れな人がコンテンツ制作を行うと、サイトリニューアルが遅延する可能性があります。スケジュールに余裕がない場合は、ライティングも併せて実施できる制作会社を選ぶとよいでしょう。
3.コーディング・実装
最後は、プログラミング言語を用いてソースコードを作成するコーディングの作業です。コーディングでは、HTMLやCSS、JavaScriptなどの専門知識が必要になります。コーディングの知識がない場合は、制作会社や社内のエンジニアに依頼しましょう。
以上の段階を終えて、実際にサイトを公開することができます。
住宅会社必見!参考になるサイト3選

具体的なサイトのリニューアル方法について解説してきましたが、実際にどんなサイトを作成していけばいいかわからないことも多いでしょう。
ここでは工務店のホームページにおいて参考になるサイトを3社、ポイントとともに紹介していきます。
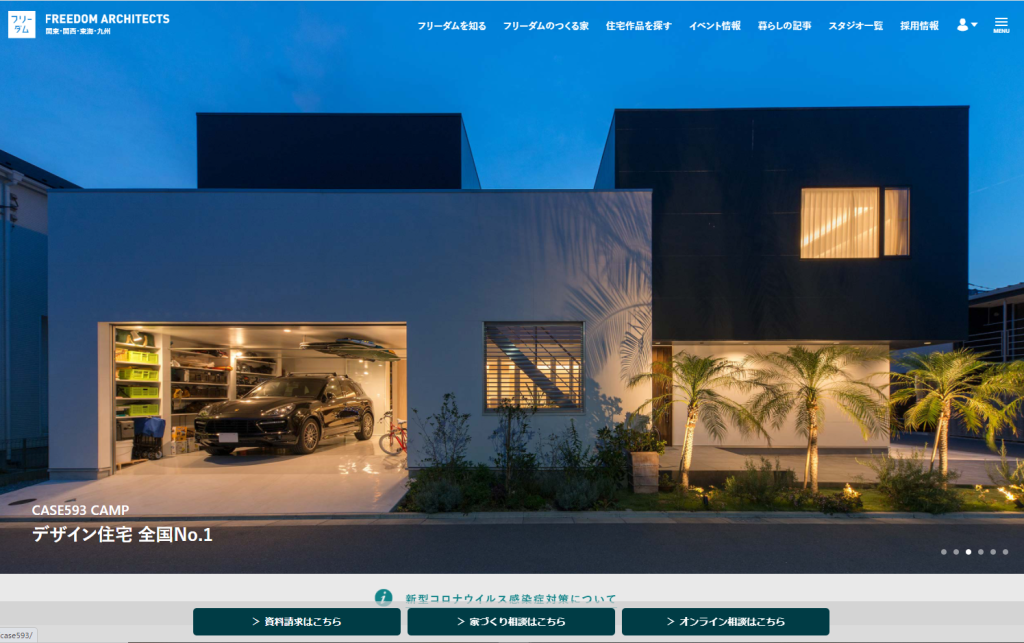
フリーダムアーキテクツ

FREEDOM株式会社のフリーダムアーキテクツ事業本部は年間棟数約400棟の住宅設計に携わる設計事務所で、FREEDOM X株式会社のマーケティング室がWebマーケティング施策を支援している企業のひとつです。
トップページには整理された情報と多数の施工事例が載せられており、顧客は目的とする情報を見つけられやすいサイトになっています。
具体的にはグローバルナビゲーションを用いて、「イベント情報」や「住宅作品(施工事例)」などユーザーの目的に応じたリンクが各ページの上部に配置されており、顧客の悩みに直接リーチできるサイト構成となっています。
株式会社木愛

株式会社木愛は注文住宅の建設やリフォームを行う企業のホームページです。明朝体を基調としたフォントとシンプルなサイト構成で、木材にこだわりを持っている誠実さが伝わるサイトになっています。
トップページに施工事例の写真を多く掲載することで、家づくりのイメージが顧客に伝わりやすいサイト構成になっています。
株式会社クレドホーム

クレドホームは2016年のグッドデザイン賞に選ばれている「ワンズキューボ1500セレクション」という工法を用いた注文住宅を販売している住宅会社です。
サイト全体を通して温かみのあるデザインが特徴で、施工事例を多く掲載しつつ住まいの提案をしています。
また、クレドホームの強みである工法について丁寧に説明するページを設けており、他の住宅会社との差別化を図っています。
工務店・ハウスメーカーがサイトリニューアルする際のポイント

工務店・ハウスメーカーがサイトリニューアルする際、特に注意すべきポイントがあります。以下では具体的に何を注意すべきか解説していきます。
SEO対策を忘れない
サイトリニューアルを行う際には「SEO対策ができているか」に注意しましょう。
サイトの外見を変えただけでは、リニューアル後に顧客の流入を増やす、離脱率を防ぐといった効果には直結しません。サイトを検索エンジン上で上位表示させ検索ユーザーを流入させるためには、SEO対策が必須です。
検索エンジンにおける順位や評価は、タイトルタグやコンテンツ、内部リンクの最適化など、多岐にわたる複合的な要因で判断されます。リニューアルにおいてはSEOを加味しているか、外注する場合は信頼できる制作会社・SEOコンサルティング会社かを確認しましょう。
なお、SEOについては以下の記事でも詳しく解説しています。
▶Web集客にはSEOが重要!基礎知識からハウスメーカー・工務店の成功事例も紹介
施工事例をできるだけ掲載する
サイトに訪れる方の信頼を獲得していくためには、実際に施工が行われた事例や実績を掲載することが大切です。施工事例は、注文住宅を検討している顧客の判断材料になります。
施工事例の情報量が少ない場合、顧客は工務店に対する建築のイメージが湧かず、顧客の依頼先の候補から外れやすくなります。
工務店は事例や実績をできる限りサイトに詳しく掲載していくことで、お客様に商品・サービスの具体的な活用シーンや効果をイメージしてもらうことができ、資料請求や相談会参加への意欲を高めることができます。
スマートフォンでの視認性を確認する
スマートフォン対応が必須であることは先に述べた通りですが、実際にスマホでサイトを開いてみて問題がないか、複数の端末で確認しましょう。
具体的には、以下のような項目が満たされているか確認するとよいでしょう。
・表示される画像・文字は見やすいか、サイズは適当か
・画面の切り替えがスムーズに行われるか
・指での操作がしやすデザインになっているか
お客様の声を掲載する
サイトにおいて「お客様の声」は、サービスに安心感を持ってもらい、信頼性を獲得するためには非常に重要です。
単にアンケート結果を載せるだけでなく、コラムのような形で顧客にインタビューを行う記事を掲載するのも有効です。
例えば、顧客がどんな経緯で注文住宅の設計から建築まで進め、どんな暮らしを実現できたかをインタビュー形式で掲載することで、建物の写真だけでなく自身が暮らしていくイメージが読者の中で明確になります。
このように「お客様の声」では、顧客に対してその会社に注文住宅を依頼するイメージを湧かせることができ、獲得に繋がりやすくなります。
成果が上がる自社サイトへリニューアルするならFREEDOM X株式会社のマーケティング室へ
顧客は工務店選びの際の基準として、公式サイトを参考にすることが多いです。
「公式サイトが常に最新の状態であること」は信頼性の獲得に繋がるため、前回のリニューアルから時間が経過しているハウスメーカー・工務店様は、ぜひこの機会に取り組んでみてはいかがでしょうか。
私たちFREEDOM X株式会社のマーケティング室は、年間棟数約400棟の設計事務所であるフリーダムアーキテクツから独立し、住宅・不動産業界専門のWebマーケティング支援を行っています。
サイトにおける問題点の発見から解決まで一気通貫でサポートさせていただくことで、質の高いサイト構築のお手伝いをいたします。ぜひ一度ご相談ください。